안녕하세요. 코딩하는 희야입니다 : )
이번 주 월요일 15일동안 진행되었던
노마드코더 코코아톡 클론코딩 18기 챌린지가
드디어 종료되었습니다 : )
일단 정말 챌린지는 빡셉니다.
강의 10만원 주고 구매하고나서
1회로 듣는 분들이라면 솔직히 챌린지
끝까지 2주 과제하는 건 성공 가능할 거
같기는 하고, 그 코드 챌린지들이
생각보다 꽤나 빡세기 때문에
확실히 실력도 많이 느는 기분이었습니다.


하지만, 챌린지 수행을 하기 위해서
들어야 하는 강의 내용 부분들은
마지막 졸업작품, 즉 본인만의 코코아톡
작품을 만드는 클론코딩 단계 이전까지의
수업들로 구성이 되어 있고,
클론코딩 단계 자체가 꽤나 강의의
러닝타임이 길기 때문에
모든 코드 챌린지들을 다 우수하게
참여하시는 분들이 마지막 졸업작품
단계에서 시간 부족으로 인해서
다음 번 챌린지 재도전하겠가고
드랍하시는 경우가 많아 보였습니다ㅠㅠ


저는 강의 듣기 전에 이미 90% 정도
클론코딩까지 강의를 다 듣고
니꼬 샘이 만든 내용과 거의 흡사한
웹사이트를 만들어본 상황이었고
챌린지 과제를 하면서도 처음부터 다시
제가 만들고 싶은 Fit Talk 이라는 웹을
만들면서 진행했기 때문에
15일 총 챌린지 기간이 끝나기 전
14일만에 내용을 끝낸 후 사이트를
업로드할 수 있었습니다.


하지만, 15일차 마지막날 동안
하나 더 추가로 만들어보고 싶은 페이지가
있어서 클론코딩 내용에는 없었지만
네이버 밴드 어플의 동호회별 게시판
탭을 참고해서 페이지들을 여러장
추가작업하고 마무리했습니다 : )


덕분에 정말 저로서는 너무나도
만족스러운 첫 웹사이트 포트폴리오
하나를 완성할 수 있었구요!!



현재는 그 다음 단계인 JS(JavaScript)
강의를 듣고 있고 거의 마무리 단계까지
예습이 끝나가고 있습니다.



프론트엔드 개발자를 꿈꾼다면
일단 기본중 기본으로 HTML, CSS 그리고
JS 까지는 반드시 공부를 해야 하는데요.
노마드코더에선 JS 강의는 아예 무료로
제공해주고 계시고 챌린지 역시도 다음 주
월요일(이틀 뒤)부터 시작인데
이 역시도 무료라서 넘 좋습니다ㅠㅠ!


코코아톡 예습기간 약 1주 + 실제 챌린지 약 2주
정도 한 다음에 또 JS 예습기간 약 1주 +
실제 챌린지 약 2주 이렇게 6주동안
아주아주 알차고 빡시게 내용들을 즐겁게
배울 수 있는데다가 결과물도 총 두 개
만들어 낼 수 있다는...!!!!!!!!!
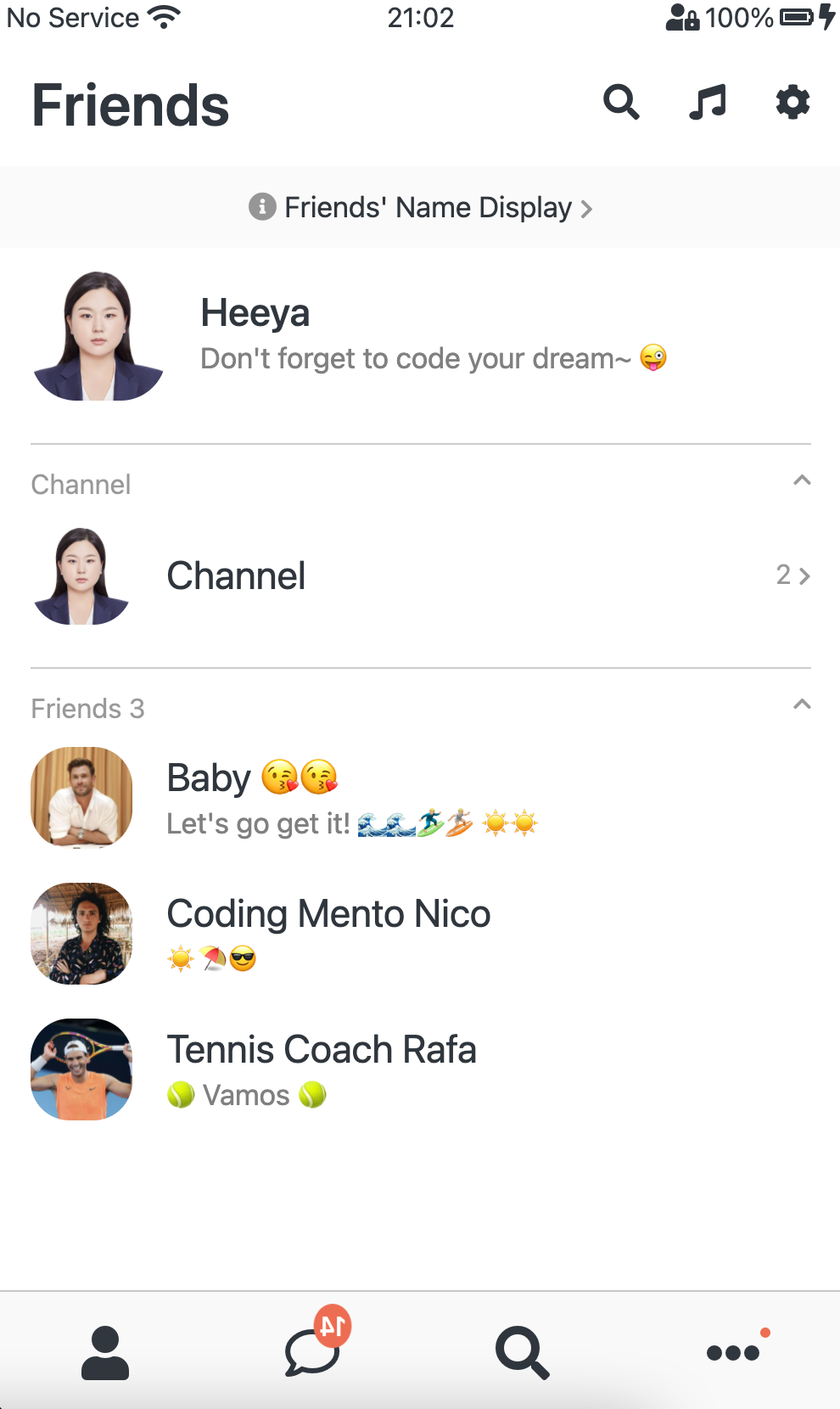
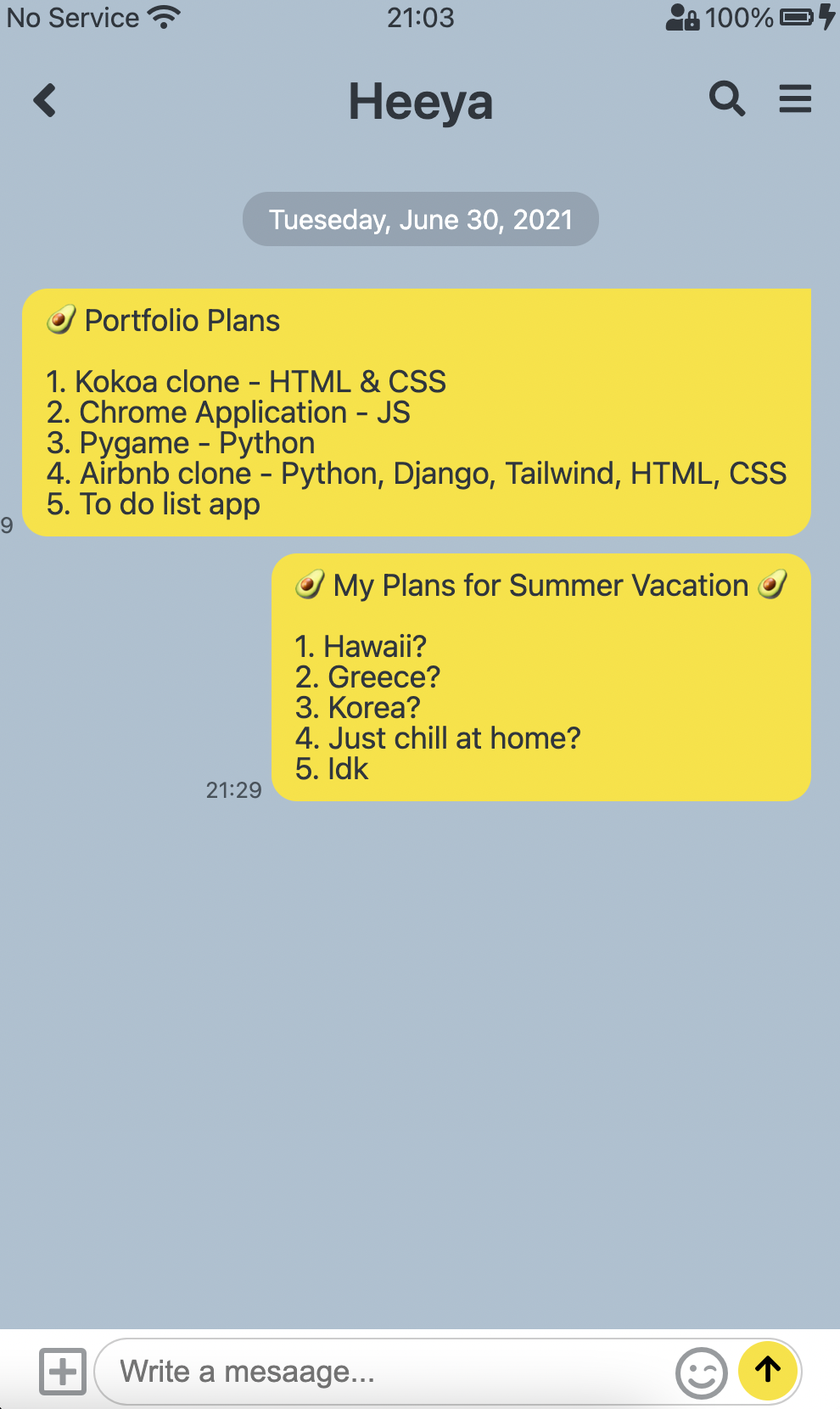
그럼 저는 제가 만든 두 가지 웹사이트
1. 니꼬샘 코코아톡 클론코딩과 거의 유사한 작품
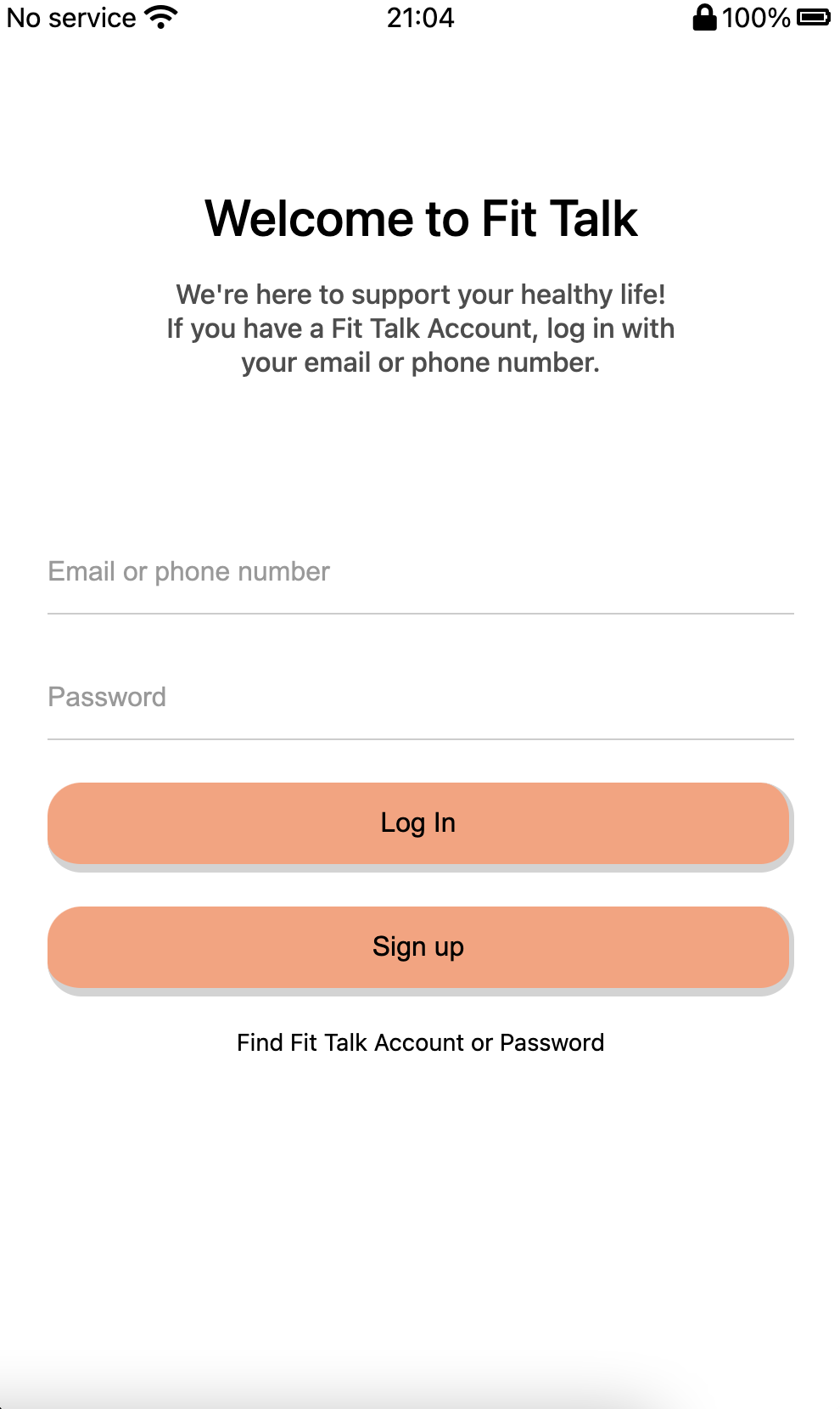
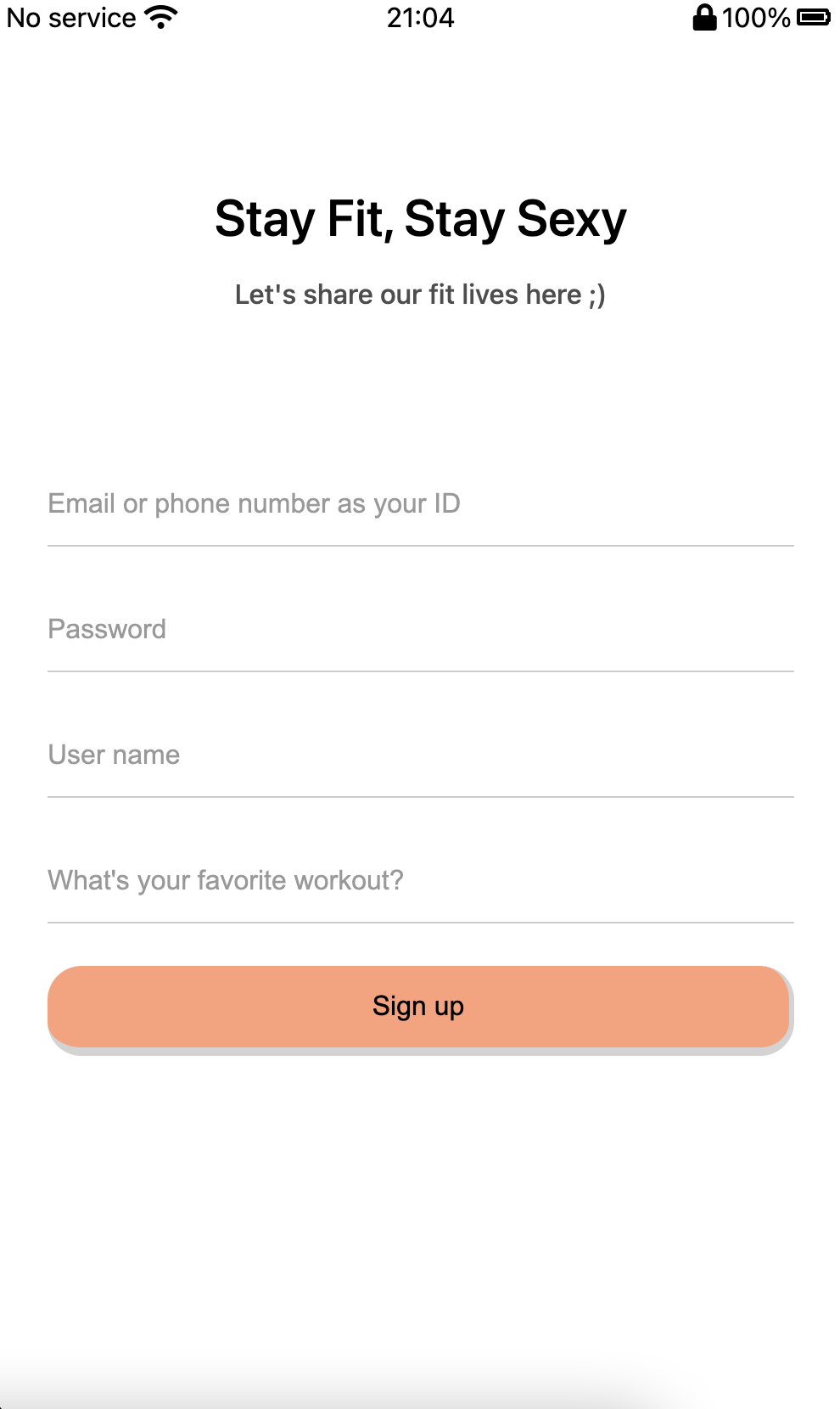
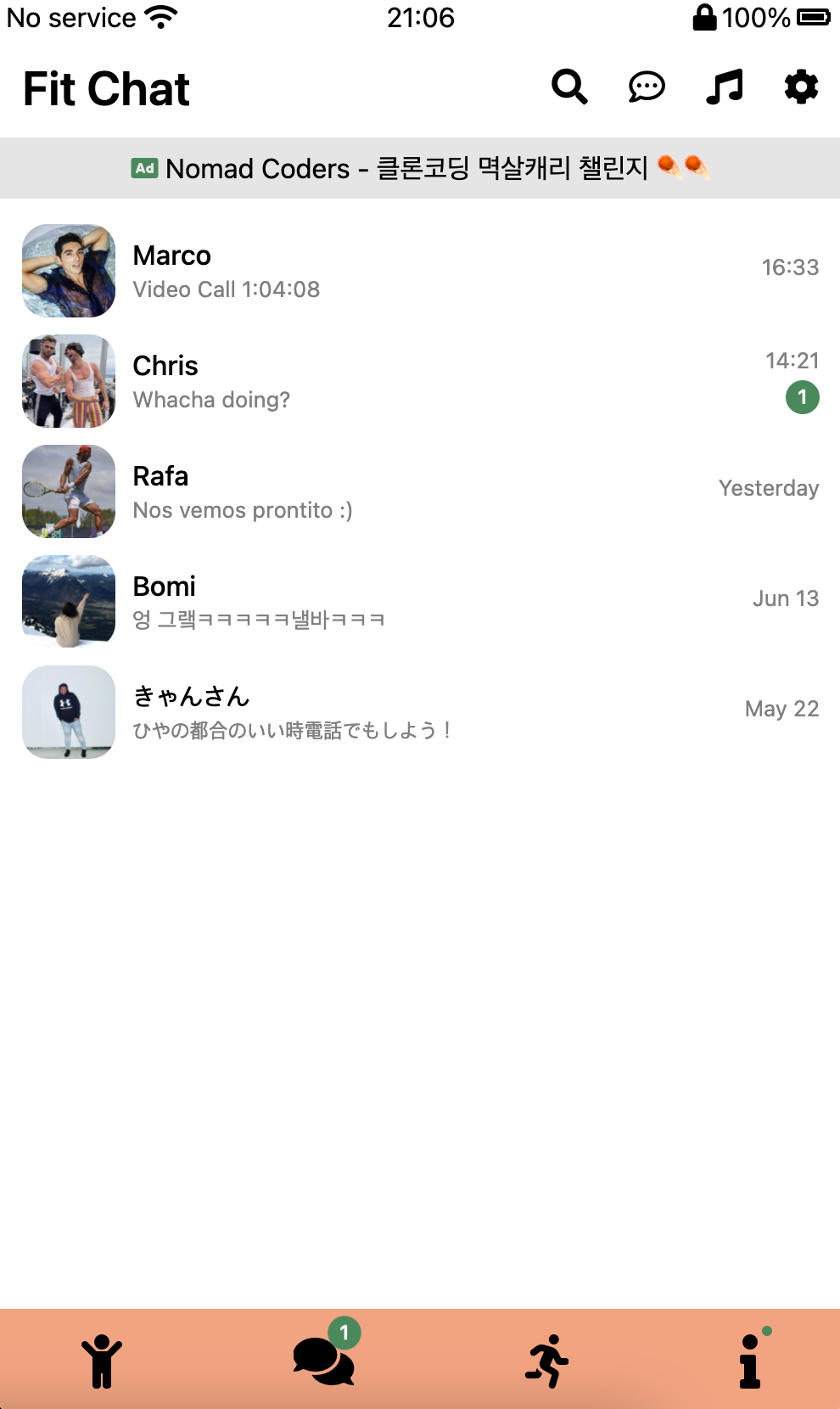
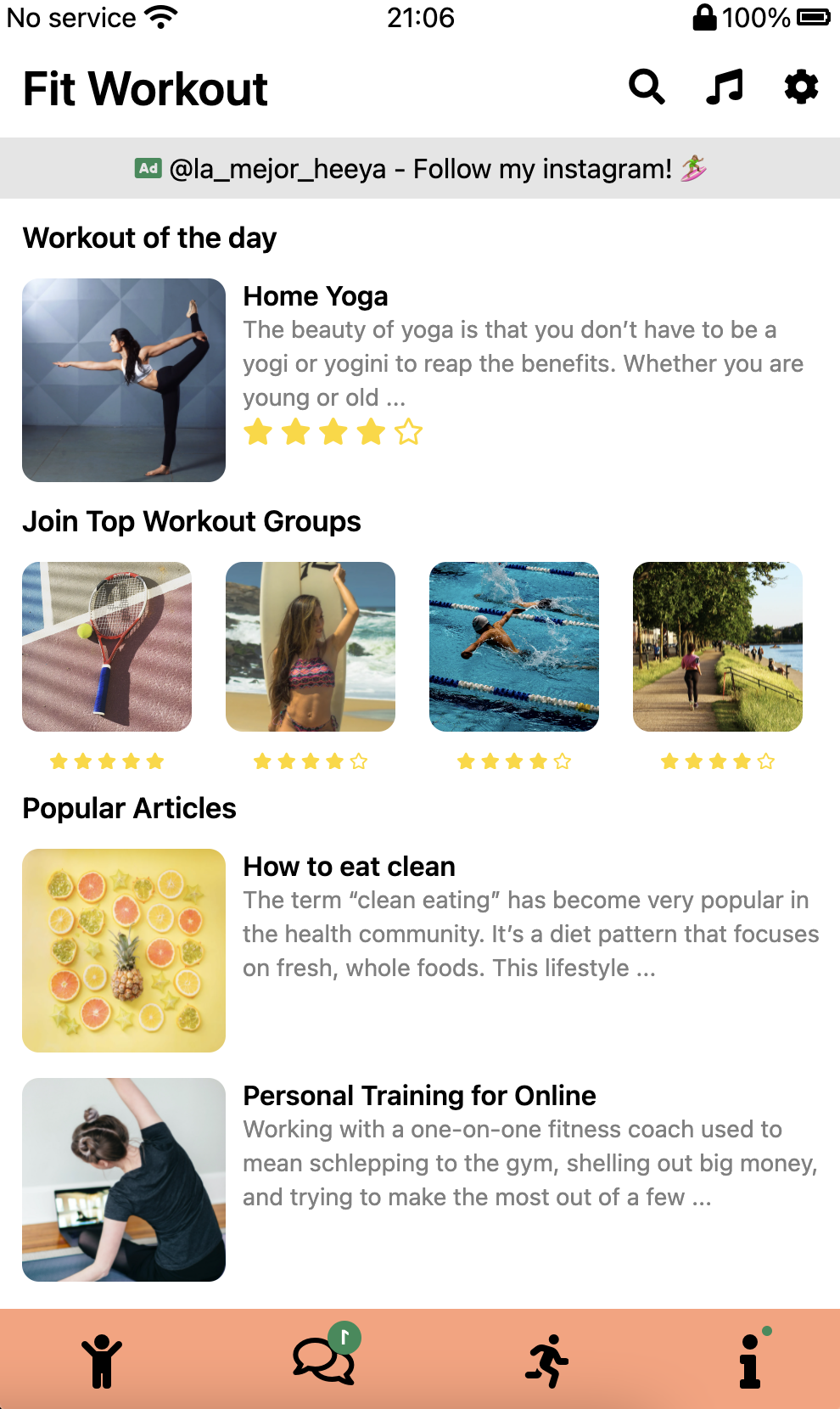
2. 제가 만들고 싶은 Fit Talk 이라는 작품
: 운동하는 사람들을 위한 채팅 앱 컨셉으로
운동 동호회 탭이 있어서 같은 운동을 하는
사람들끼리 커네션이 생겨나고
운동 친구들, 운동 정보, 구매, 정보 등을
한 번에 볼 수 있는 메신저 서비스.
이렇게 두 가지 사이트 주소도 올려볼게요!!
어떻게 만들었는지 한 번 직접 클릭해보시고,
(애니이션도 꽤 많이 넣었어요ㅋㅋㅋㅋ)
로그인 페이지는 실제 가입하실 필요가 전혀 없고
아이디 랜덤으로 아무 말이나 넣으시고
비밀번호 역시 아무 말이나 10자리 이상만 넣으시면
링크 바로 넘어갑니다 : )
1. 강의 결과물 : )
이 강의들으면 누구나 만들 수 있음! 😆
https://heeyasworld.github.io/kokoa-clone-2021
2. 이게 저의 "찐 HTML, CSS 포트폴리오!" 🥰
https://heeyasworld.github.io/fit-talk
Welcome to Fit Talk
No service 100%
heeyasworld.github.io
그럼 또 약 2주 뒤에는 노마드코더 JS 강의
완강 후기 & 포트폴리오 후기 가지고 올게요! 헷!
결론 : 강추! 10만원 조금 넘는 금액으로
HTML, CSS, JS까지 6주 뽀개개 갑시다!!
'개발자 프로젝트' 카테고리의 다른 글
| 노마드코더 :: 바닐라 JS :: 챌린지 후기 (13기) & 포트폴리오 공개 (0) | 2021.08.02 |
|---|---|
| [책] 비전공자를 위한 이해할 수 있는 IT 지식 정리 (0) | 2021.07.10 |
| 모르면 시간낭비, 손해보는 VS CODE 단축키 모음 (0) | 2021.06.13 |
| 6-8월 개발 공부 :: 왕초보에서 풀스택 포트폴리오 만들기까지 (0) | 2021.06.10 |
| 노마드코더 :: 코코아톡 클론코딩 :: 챌린지 시작! (18기) (0) | 2021.06.07 |




댓글